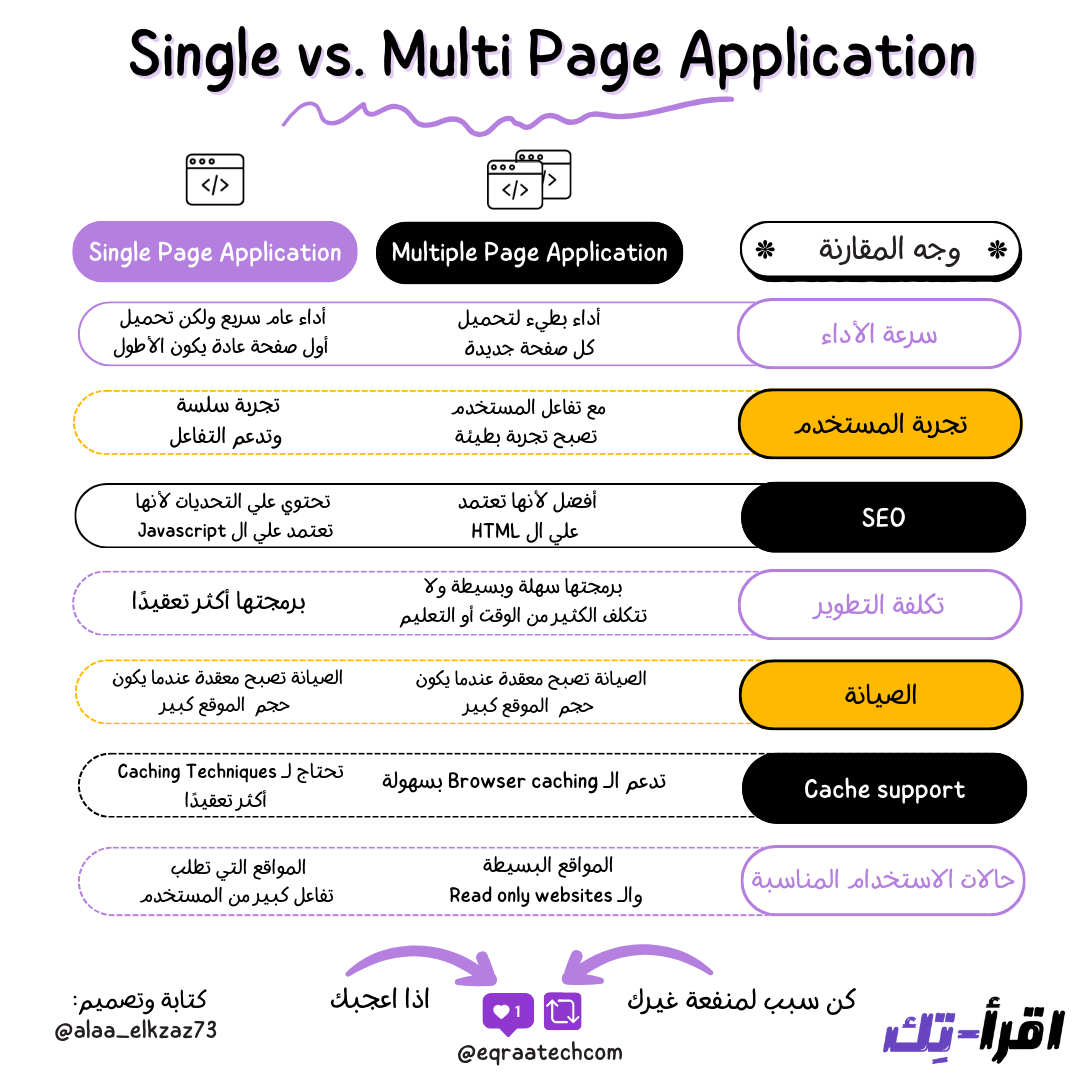
الـ Web Applications تعد من أهم البرمجيات التي لا يمكن الاستغناء عنها في حياة الإنسان المعاصر وبتثبت كل يوم مدى فعاليتها وتأثيرها, و كمبرمج معاصر محتاج تعرف الفرق بين Single Page Application أو Multiple Page Application لأنه أول قرار بتاخده في برمجتك للموقع.
فورقة وقلم و تعالوا نكتشف واحدة من أهم مفاهيم عالم الـ Frontend والـ Web
بما اننا بنتكلم عن الـ Web يبقى حياتنا كلها هتبقي في الـ Browser, المتصفح بشكل عام بيشتغل بنظام الـ Client-Server فمع كتابتك لل URL الخاص بالموقع بيبتدي يكلم ال Server عشان يجيب صفحة الموقع وهنا بيت القصيد.
كيف يتم تحميل الموقع في المتصفح
ال Server بيبعت الموقع علي شكل ملف HTML وبيقوم المتصفح بإظهار الملف ليك عن طريق عملية ال Parsing and Rendering ولو لاقى انه محتاج External Resources تانية زي ال CSS Files, Javascript , Images بيقوم بتحميلها.
في حالة الموقع متعدد الصفحات الـ MPA
العملية دي بتتكرر كل لما تضغط على أي رابط في الصفحة أو تتفاعل معاها وال Browser هيحمّل صفحة جديدة من صفحات الموقع بنفس الطريقة, طبعًا ال Loading دا بياخد وقت ومكلف.
في حالة الموقع ذو الصفحة الواحدة ال SPA
فزي ما اسمه موضح هو بيحمّل صفحة واحدة بتكون عبارة عن HTML Template أولية ومعاها الملفات المطلوبة, طيب وبقية الموقع اوصله ازاي؟
Single Page Application
ال SPA بتعتمد بشكل كبير على الـ Javascript ولما بتتفاعل مع الصفحة وبدل ما اطلب صفحة جديدة كاملة بتسمح بعمل Requests لل Server تطلب بيها مكونات محددة هتغيرها في الصفحة وبكدا تتفادى انك تحمّل الصفحة كلها وتعملها Re Rendering من الصفر واللي هي عملية مكلفة وتبدله بال Dynamic Rendering للمكونات المختلفة في الصفحة.
وكدا هو أداءه العام أسرع وسلس أكتر من الموقع متعدد الصفحات ولكن كل حاجة ليها مميزات وعيوب فتعالوا نشوف المميزات والعيوب في الصورة: