في هذه الصفحة
كلنا عارفين إن لغة Javascript هي لغة single-threaded ، بالتالي جميع الأوامر و ال functions بتكون شغالة على thread واحد فقط ، ف لو عندنا عملية محتاجة وقت طويل ، هتعطل ال thread بالكامل و هتخلى الصفحة لا تستجيب لأى action من الـ User أو أى أوامر تانية لغاية ما العملية تنتهي ، ف إيه رأيكم نخليها تستجيب عادي بدون أى مشاكل ؟
فى البداية خليني اشارك معاكم الملفات أو الأكواد اللي هنشتغل عليها ، احنا عندنا 3 ملفات فقط
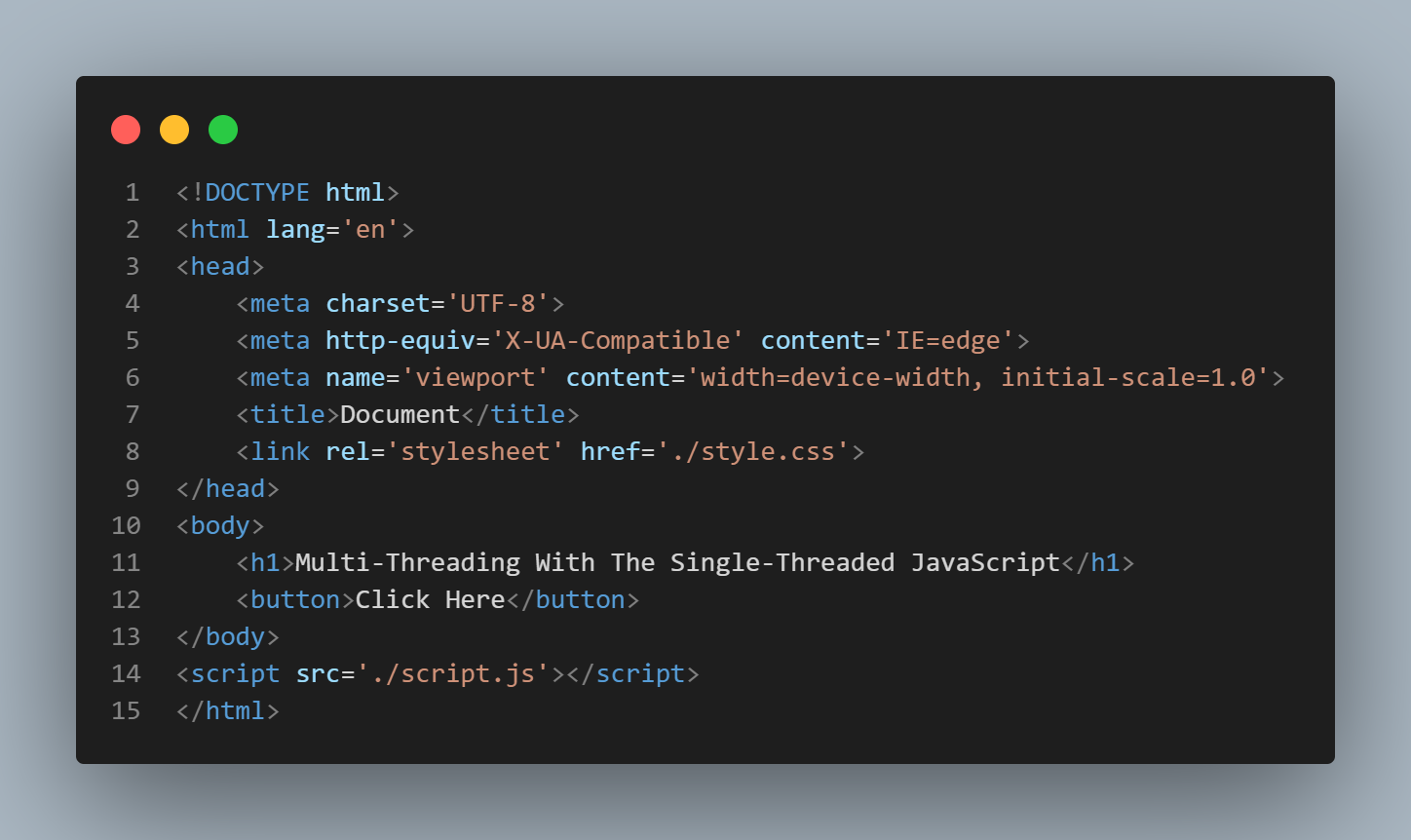
- الملف الأول index.html

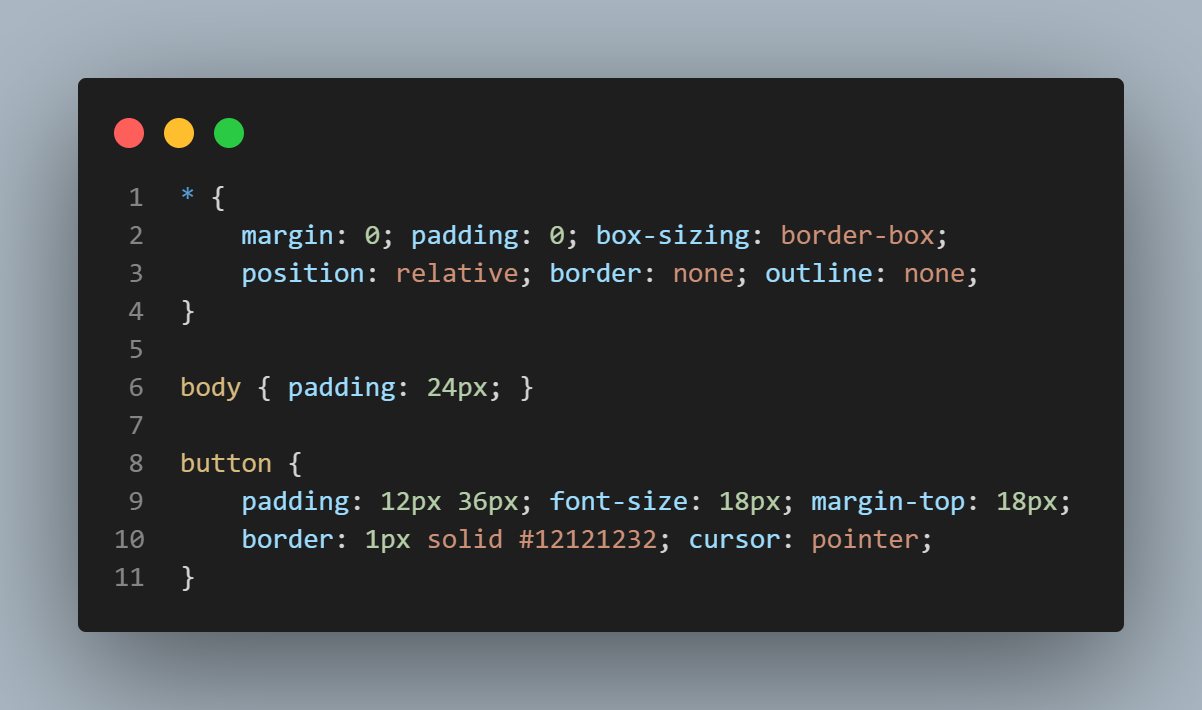
- الملف التاني style.css

- الملف التالت script.js

و هو دا الكود اللى بيعمل مشاكل و بيخلى الصفحة لا تستجيب
هنلاحظ إن شكل الماوس ثبت على pointer و مش راضي يعمل select لل text لغاية ما الكود خلص تنفيذ و طبع قيمة الناتج فى الـ console ، لكن احنا عايزين نعالج الموضوع دا ، و نخلي الصفحة تتفاعل معانا عادي رغم تنفيذ نفس العملية :
و دا نقدر نوصل له بمجرد نقل العملية من الـ thread الخاص بالصفحة إلي thread تاني خاص بالمتصفح عن طريق استخدام الـ web workers ، كل اللي محتاجين نعمله هو إنشاء ملف لل web worker و نسميه web-worker.js (أو أي اسم يعجبك)، و يكون محتواه كالتالي
دا web worker بيفحص ال type بتاع أى message يستقبلها ، و لو لقاه get-total (أو أي اسم يعجبك) ، بيبدء فى تنفيذ العملية و بمجرد الإنتهاء منها بيبعت الـ total للصفحة ، ف دلوقت مش فاضل غير حاجة صغيرة خالص و هى إن الصفحة تبعت له message لما نضغط على الزرار و تنتظر منه رد على الـ message دى عشان تطبعه في الـ console ، بالظبط زى ما واضح فى الصورة التالية
بنقوم بربط ملف الـ web worker و نستخدم postMessage عشان نبعت له رسالة عند الضغط على الزرار ، وبعدها ننتظر رد منه عن طريق الـ onmessageو بكده قدرنا ننقل العملية إلى thread مختلف و نحل مشكلة عدم تجاوب الصفحة أثناء تنفيذ العملية
المثال المذكور في المقال ممكن يكون غير واقعي ولكنه يعتبر مثال بسيط مناسب لشرح الفكرة ، أما بعض الأمثلة الواقعية ممكن تضم الـ caching و الـ image processing و الـ searching عن element معين بداخل array ضخم و الـ backtracking ، أو أي عملية تحتاج لوقت ملحوظ و بتعمل block للـ thread الخاص بالصفحة