كلنا عارفين انه في عالم التطبيقات في Web Apps وفي Mobile Apps ، بس في Web Apps عاملة نفسها Mobile Apps وهي دي ال PWA
فورقة وقلم وتعالوا نشوف حكايتها ايه ال PWA دي وتتخلف ازاي عن ال Native Mobile Apps وازاي نستفاد منها
حكاية الـ Progressive Web Apps
💡
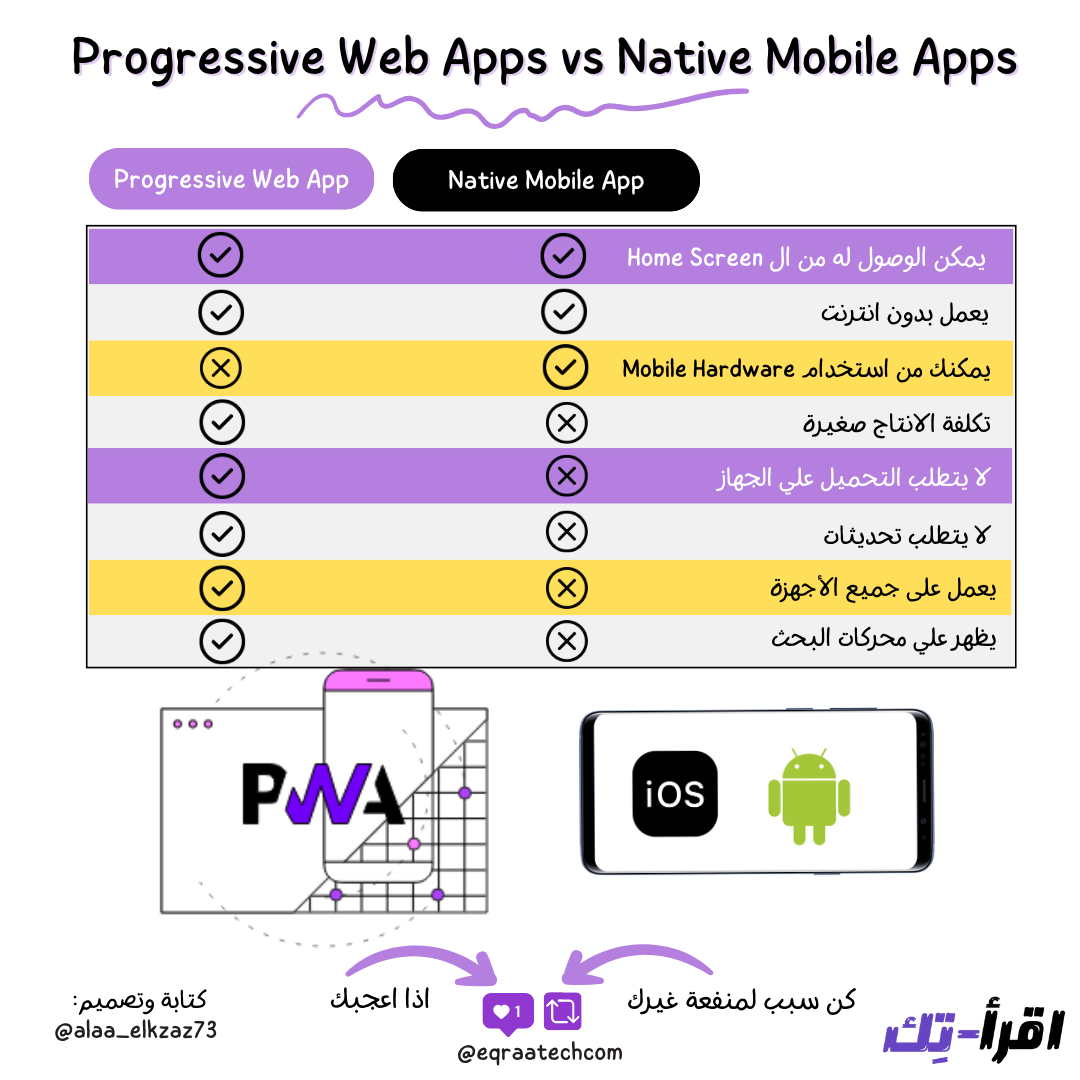
الـ Progressive Web Apps هي مواقع "Web Applications" عادية بنضيف عليها تعديلات بسيطة جدًا عشان تكون متناسبة انها تشتغل علي الموبايل وتتحط على الـ Home Screen زي تطبيق الموبايل العادي وتدي تجربة شبيهة جدًا ليه.
ودي مع انها فكرة بسيطة لكنها ذكية جدًا لعدة أسباب:
- تجربة مستخدم شبيهة بال Native Application بدون تكلفة تطوير تطبيق الموبايل اللي غالبًا بتكون عالية جدًا في الوقت والمجهود والتكلفة المادية.
- ال PWA بتشتغل علي ال Browser لأنها موقع ويب بالأساس فبتكلف مساحة تخزين أصغر من الـ Native Applications
- التطبيقات دي بتدعم ال Responsiveness وبالتالي حجمها يتناسب مع اختلاف شاشة العرض بسهولة.
- مجددًا هي موقع ويب وبالتالي مش محتاجة تنزل الـ App Store ودي مفيد لسببين:
- ال App Store بيفرض رسوم على المطورين عشان يعرضوا تطبيقاتهم عليه, الرسوم اللي ممكن تكون كبيرة جدًا في بعض الاحيان زي حالة Apple App Store
- ال App Store بيحجّم ظهور وانتشار ال App Store بعكس المواقع اللي نسبة ظهورها أعلي كونها متوفرة وظاهرة على كل محركات البحث
لكن بما أن الحلو مبيكملش فال Native Apps ليها مميزات غير متوفرة في ال PWA:
هذا المقال مخصص للأعضاء فقط
هل لديك حساب؟ تسجيل الدخول