انهاردة هنتكلم عن 3 من التقنيات المهمة جدًا واللي مهم جدًا نكون عارفين الفرق بينهم اثناء تصميم Realtime Web Applications والـ 3 تقنيات دول هم الـ Long Polling , Short Polling , Server-Sent Events.
الـ Web Applications في الأساس مبنية على فكرة بسيطة الا وهي الـ Client - Server Model واللي بدوره الـ Client بيبعت Request للـ Server والـ Server يعمل Processing للـ Request ويرجع الـ Response للـ Client.
ومع تطور تطبيقات الـ Web واللي بدورها أصبحنا في احتياج أكتر للتطبيقات اللي متطلبة تحديثات دورية بتحصل بشكل فعلي يعني Realtime Applications , كان لازم نحاول نفكر بشكل مختلف في طريقة تسمحلنا نهيئ من خلالها الـ Client - Server Model اللي متعودين عليه .
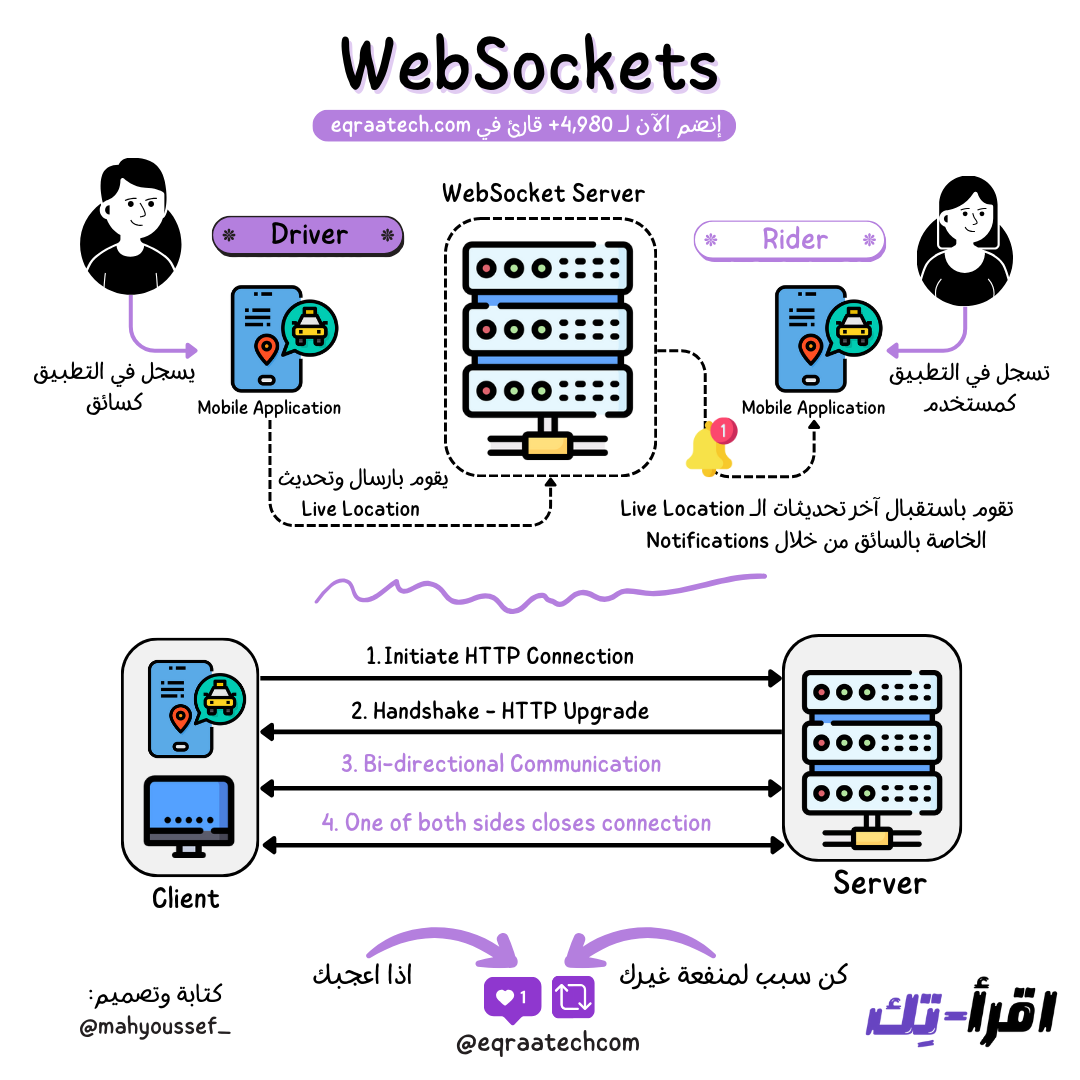
فخلونا نشوف مع بعض الـ 3 تقنيات اللي جم عشان يحلوا المشكلة دي , ونتناقش في مميزات وعيوب كل تقنية منهم ونشوف امتة نستعملها , واحنا كنا اتكلمنا قبل كده في ورقة عن تقنية الـ WebSockets فتقدروا تشوفوها من خلال الرابط ده :

WebSockets In a Nutshell
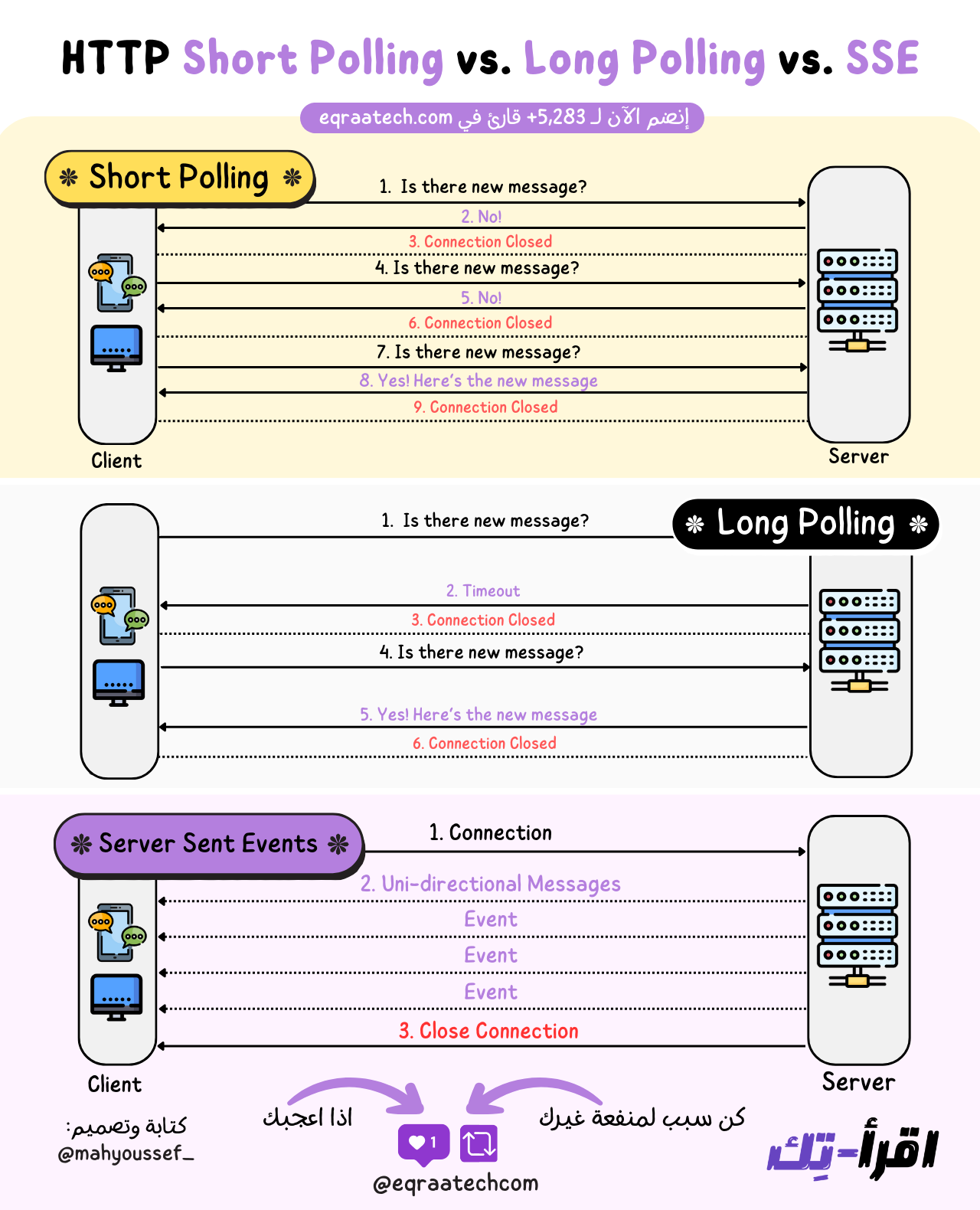
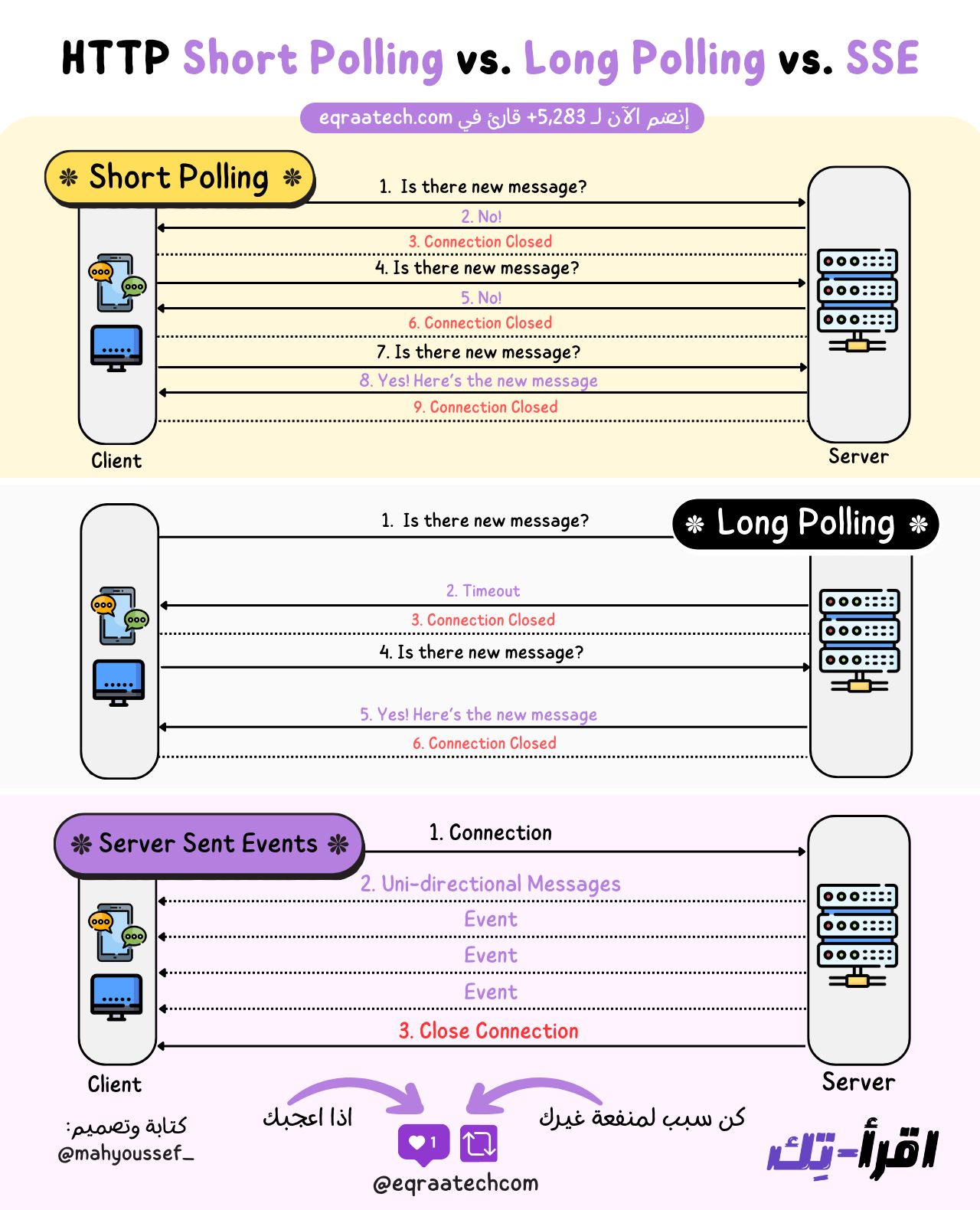
الـ HTTP Short Polling
الـ HTTP Short Polling فكرته ببساطة عاملة زي اكنك بتكلم واحد صاحبك كل شوية تسأله عن موضوع معين مستني تعرف منه ايه اللي حصل فيه , فكل شوية تكلمه تقوله : هاا ؟ فيه اخبار جديدة ؟ ولا لسه ؟ وانت وحظك يا هيكون فيه اخبار جديدة يا مفيش .. وترجع تكلمه بعد شوية وتكرر نفس الموضوع ..
فالـ Client بيبعت Request للـ Server كل ثانية أو ثانيتين على سبيل المثال بشكل دوري وزي ما شوفنا ممكن الـ Server يرد عليه بـ Response فاضي عادي جدًا لو مفيش أي اخبار جديدة.
طيب عيوب الموضوع ده ايه ؟
عيوب الـ HTTP Short Polling
- HTTP Overhead : وده لان زي ما شايفين الـ Client بشكل دوري بيفضل يبعت HTTP Requests للـ Server كل شوية , واللي بدوره بيستهلك Resources عشان بيفتح Connection وبيتضمن Headers معينة
- مش مناسب للتطبيقات اللي محتاجة تكون فعلا Realtime وده لانه ميعتبرش Real-time اوي لان ممكن التغييرات تحصل في الفترة الزمنية اللي بعد مالـ Client يكلم فيها الـ Request ويرد عليه بانه مفيش أي جديد
مميزات الـ HTTP Short Polling
- بسيط وسهل التنفيذ في التطبيقات ومش محتاج أي تعقيدات
- مش هيتطلب أن يكون فيه Server بامكانيات معينة ومتطور عشان يحقق ده ومش هيتطلب تعديلات من وقت للتاني
طيب دي كانت أول تقنية تعالوا نشوف مع بعض تقنية الـ Long Polling
استعمالات الـ HTTP Short Polling
- التطبيقات اللي مش محتاج تكون فيها البيانات Realtime بشكل فعلي زي الأخبار والتحديثات الدورية , اللي ممكن يكون فيها نسبة تأخير

الـ HTTP Long Polling
خلونا نرجع لمثال صاحبك اللي بتكلمه عشان تسأله عن موضوع معين , ومستني تعرف ايه اللي حصل فيه , فخلونا نقول ان النتيجة ظهرت , وانت بتكلم صاحبك عاوز تعرف كل شوية هو عمل ايه , شوفنا مع بعض ان في الـ Short Polling كل شوية هتكلمه , وهتساله عن النتيجة .. ولكن ممكن لما تكلمه يكون النتيجة لسه مظهرتش فهو يرد عليك ان لسه مظهرتش ..
وعشان نعالج المشكلة دي في الـ Long Polling كل اللي هنعمله انك بدل ما كل شوية تكلمه وتساله عمل ايه .. هتكلمه مرة واحدة وليكن مكالمة مدتها ٥ دقايق , وتفضل سايب الخط مفتوح وتقوله اول مالنتيجة تظهر طمني , فانت كده بعت كلمته مرة واحدة بس , وهو لما باه عنده اخبار جديدة , بعتلك وقالك الاخبار دي علطول ..
فالـ Client بيبعت Request للـ Server , وهنا باه الفرق ان الـ Request ده هيفضل مفتوح بين الـ Client / Server لحد مالـ Server يبعت تحديثات للـ Client أو ان يحصل Timeout وبالتالي الـ Connection يتقفل.
مميزات الـ HTTP Long Polling
- بيقلل من عدد الـ Requests اللي هتتبعت للـ Server وبالتالي هنا هنقلل الـ HTTP Overhead عكس الـ Short Polling
- التحديثات بتوصل بشكل أسرع من الـ Short Polling وبالتالي مناسب أكتر في الـ Realtime Application الصغيرة عن الـ Short Polling
عيوب الـ HTTP Long Polling
- ممكن يسبب ضغط على الـ Server بسبب الـ Connections المفتوحة لفترات طويلة
- مش مناسب بشكل كبير في التطبيقات الكبيرة اللي محتاجة يكون فيها Realtime وده لان على سبيل المثال لو بصينا على الـ Chat Applications , لو الـ User قافل , فهنلاقي هنا ان الـ Request عمال يحصله Establishment وفيه Connections بتتفتح وتتقفل بسبب الـ Timeout عمال على بطال , لحد ما يكون فيه Updates.
استعمالات الـ HTTP Long Polling
- التطبيقات الصغيرة اللي محتاجة يكون فيها Realtime زي الـ Chat , Notifications
بكده نكون اتكلمنا عن الـ Long Polling والـ Short Polling وشوفنا الفرق بين كل واحد فيهم ,, تعالوا نتكلم دلوقتي عن الـ Server Sent Events
الـ Server Sent Events
تعالوا نرجع لنفس المثال , بدل ما هتكلم صاحبك تسأله عن النتيجة , هو بنفسه هيبعتلك كل شوية رسالة يقولك فيها الاخبار الجديدة من غير ما تسأله خالص.
فالـ Server بيبعت تحديثات للـ Client بشكل مستمر من غير مالـ Client يبعت يسأله.
مميزات الـ Server Sent Events
- التحديثات بتوصل بشكل مستمر و Realtime
- أقل استهلاك للموارد مقارنة بالـ Long Polling / Short Polling
- بسيط في التنفيذ وكمان مدعوم بشكل كويس في أغلب المتصفحات
عيوب الـ Server Sent Events
- بيعتمد على وجود Persistent HTTP Connection عشان الـ Server يقدر يبعت من خلاله الـ Updates , وبالتالي ده ممكن يكون فيه بعض المشاكل لانه يـ Manage العدد الكبير من الـ Connections دي
- لو الـ Connection حصل فيه مشاكل لأي سبب , هيحصل فقد في البيانات , وده لانه هيبعت البيانات الجديدة ومش هيكون عارف هو كان واقف عند انهي نقطة بالظبط اللي حصل فيها مشكلة في فقد الاتصال , فالبيانات اللي كان مفروض تتبعت في فترة الـ Connection Loss دي هتكون راحت خلاص
استعمالات الـ Server Sent Events
- مناسب جدًا في التطبيقات اللي فيها Updates بتتبعت كل شوية ليك زي الـ Live Scores من الماتشات الرياضية , أو مثلا الـ Stock Updates اللي بتتجدد كل شوية , فهو مناسب جدا في الـ Unidirectional Updates اللي بتتبعت من الـ Server للـ Client كل شوية , والـ Client مش محتاج يسأل الـ Server عنها
الخلاصة
الـ Short Polling كويس لو مش محتاجين تحديثات لحظية ومش عايزين تعقيد كتير. الـ Long Polling أفضل لو محتاجين تحديثات أسرع لكن في التطبيقات الصغيرة اللي مش متطلبة Scale كبير، والـ Server Sent Events ممتاز لو محتاج تحديثات لحظية.
فكل تقنية من دول ليها استخداماتها ومميزاتها وعيوبها، والاختيار بينهم بيعتمد على الاحتياجات اللي الـ Business بيتطلبها.