في هذه الصفحة
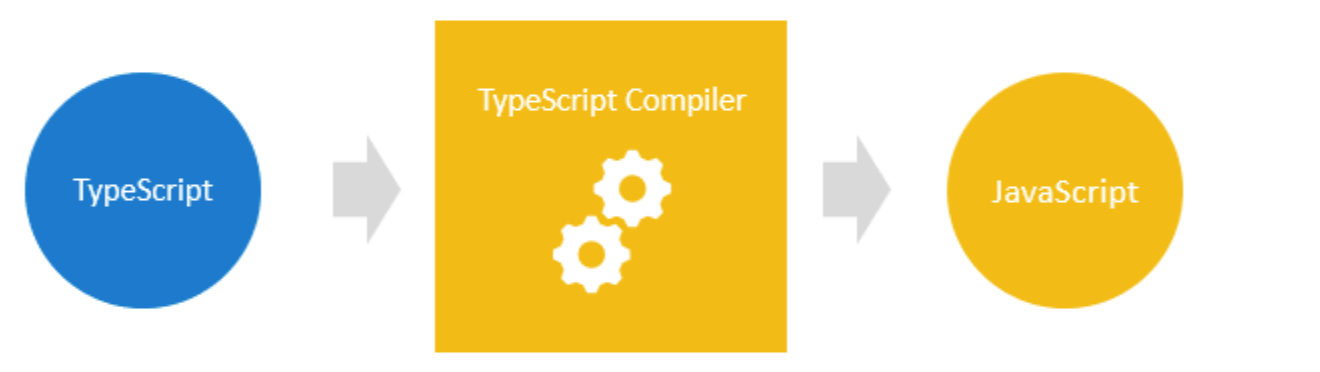
الـ JavaScript هو مجموعة فرعية من الـ TypeScript ويعتمد عليها. أولاً، نقوم بكتابة كود TypeScript. ثم، نقوم بترجمته إلى كود JavaScript نقي باستخدام TypeScript Compiler.
وبمجرد الحصول على JavaScript Code نقي، يمكننا نشره في أي بيئة تعمل به، كما تستخدم ملفات الـ TypeScript امتداد .ts بدلاً من امتداد .js لملفات الـ JavaScript.

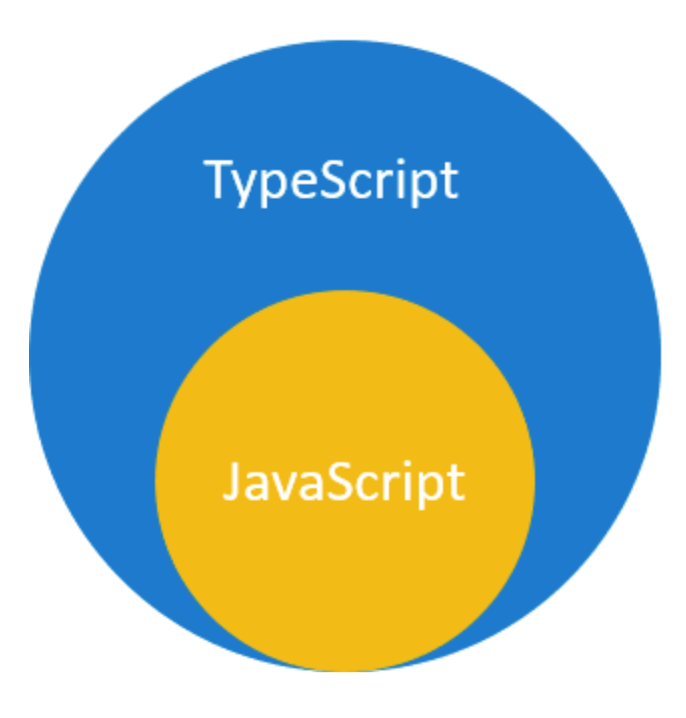
يستخدم TypeScript نفس الـ Syntax الخاص بالـ JavaScript بالإضافة لـ Syntax إضافية لدعم الـ Types، فإذا كان لديك برنامج JavaScript لا يحتوي على Syntax Errors، فإنه أيضًا برنامج TypeScript. ويعني ذلك أن جميع برامج JavaScript هي برامج TypeScript.
هذا مفيد جدًا إذا كنت تقوم بعمل (Migrating) لكود JavaScript إلى TypeScript.
يوضح الرسم التالي العلاقة بين TypeScript و JavaScript:

لماذا نستخدم الـ TypeScript
الأهداف الرئيسية لـ TypeScript هي:
- إضافة Types جديدة للـ JavaScript.
- تنفيذ الـ Features في JavaScript المستقبلية، المعروفة أيضًا باسم ECMAScript Next أو ES Next إلى JavaScript الحالية.
1- يعزز الـ TypeScript إنتاجيتك
تزيد الـ Types من الإنتاجية عن طريق مساعدتك في تجنب العديد من الأخطاء، وذلك من خلال استخدام الـ (Types)، فيمكنك اكتشاف الأخطاء في وقت الـ (compile time) بدلاً من حدوثها في وقت الـ (runtime).
على سبيل المثال، تقوم الـ (function) التالية بإضافة رقمين x و y:
function add(x, y) { return x + y; }إذا حصلت على القيم من عناصر Input HTML وقمت بتمريرها إلى الـ Function قد تحصل على نتيجة غير متوقعة
let result = add(input1.value, input2.value); console.log(result); // result of concatenating stringsعلى سبيل المثال، إذا قام المستخدمون بإدخال 10 و 20 فإن Function add ستعيد 1020، بدلاً من 30 والسبب هو أن input1.value و input2.value عبارة عن (strings)، وليست أرقامًا. عند استخدام الـ (+) Operator لإضافة (two strings)، فإنه يجمعهما في (one string).
الحل:
استخدام TypeScript لتحديد (input types) مثل هذا بشكل صريح:
function add(x: number, y: number) { return x + y; }في هذه الـ Function أضفنا Number Types إلى Paramteres الدالة add() وأصبحت تقبل الأرقام فقط، وليس أي قيم أخرى، عند استدعاء الـ (function) على النحو التالي:
let result = add(input1.value, input2.value);2- يجلب الـ TypeScript لغة JavaScript المستقبلية إلى يومنا هذا
يدعم تايب سكربت الميزات القادمة المخطط لها في ES Next لمحركات جافا سكربت الحالية، وهذا يعني أنه يمكنك استخدام ميزات JavaScript الجديدة قبل أن تدعمها متصفحات الويب (أو البيئات الأخرى) بشكل كامل
Setting Up TypeScript
الأدوات التالية هي التي تحتاج إلى إعدادها لبدء استخدام TypeScript
- Node.js هي البيئة التي سيتم فيها تشغيل TypeScript Compiler. لاحظ أنك لا تحتاج إلى معرفة Node.js.
- الـ TypeScript Compiler هو عبارة عن NodeJs Module تجمع TypeScript في JavaScript. إذا كنت تستخدم JavaScript لـ Node.js، فيمكنك تثبيت وحدة ts-node.
- Visual Studio Code أو VS Code – هو محرر أكواد يدعم TypeScript. يوصى بشدة باستخدام VSCode. ومع ذلك، يمكنك استخدام المحرر المفضل لديك.
1- قم بتثبيت Node.js
- انتقل إلى صفحة تنزيل Node.js.
- قم بتنزيل إصدار Node.js الذي يناسب نظامك الأساسي، مثل Windows أو macOS أو Linux.
- قم بتثبيت حزمة Node.js أو ملف التنفيذ الذي تم تنزيله. التثبيت واضح ومباشر.
2- قم بتثبيت TypeScript
- لتثبيت برنامج التحويل البرمجي لـ TypeScript قم بتشغيل Terminal على نظام التشغيل macOS أو Linux وموجه الأوامر على نظام Windows واكتب الأمر التالي:
npm install -g typescript- بعد التثبيت، يمكنك كتابة الأمر التالي للتحقق من الإصدار الحالي لـ TypeScript:
tsc --v- يجب أن يعيد الإصدار مثل هذا:
Version 4.0.2- لاحظ أن الإصدار الخاص بك ربما يكون أحدث من هذا الإصدار.
- لتثبيت ts-node علي مستوي الجهاز (globally)
npm install -g ts-node3- تثبيت VSCode :
- انتقل إلى صفحة تنزيل VS Code.
- قم بتنزيل أحدث إصدار من VS Code الذي يناسب نظام التشغيل لديك (Windows أو macOS أو Linux)
- قم بتثبيت الحزمة التي تم تنزيلها أو ملف التثبيت لبدء تشغيل معالج الإعداد.
- عملية التثبيت واضحة تمامًا أيضًا. قم بتشغيل رمز VS.
- سترى VSCode كما هو موضح في الصورة التالية:

الخلاصة
- الـ TypeScript هي مجموعة شاملة من JavaScript.
- يضيف TypeScript الكتابة إلى JavaScript ويساعدك على تجنب الأخطاء المحتملة التي تحدث في وقت التشغيل.
- تطبق TypeScript أيضًا الميزات المستقبلية لـ JavaScript.