مش محتاج تبقي مبرمج عشان تشوف url مرة أو اثنين على الأقل في يومك بس لو مبرمج هتشوفه كتير أوي، والنهاردة هنتكلم عن أجزاءه المختلفة اللي مهم نعرفها عشان أكيد هتتعامل مع Endpoint أو Api عن طريق الـ URL هنا ولا هنا
ايه هو الـ URL ؟
الـ URL بنغلط كتير و بنقول عليه عنوان الموقع لكن في الحقيقة هو الطريقة اللي المتصفح بتاعك بيطلب بها الوصول لموقع ما، واللي أكيد هتضمن اني اجيب عنوانه ولكن ممكن يكون في أجزاء أخرى:

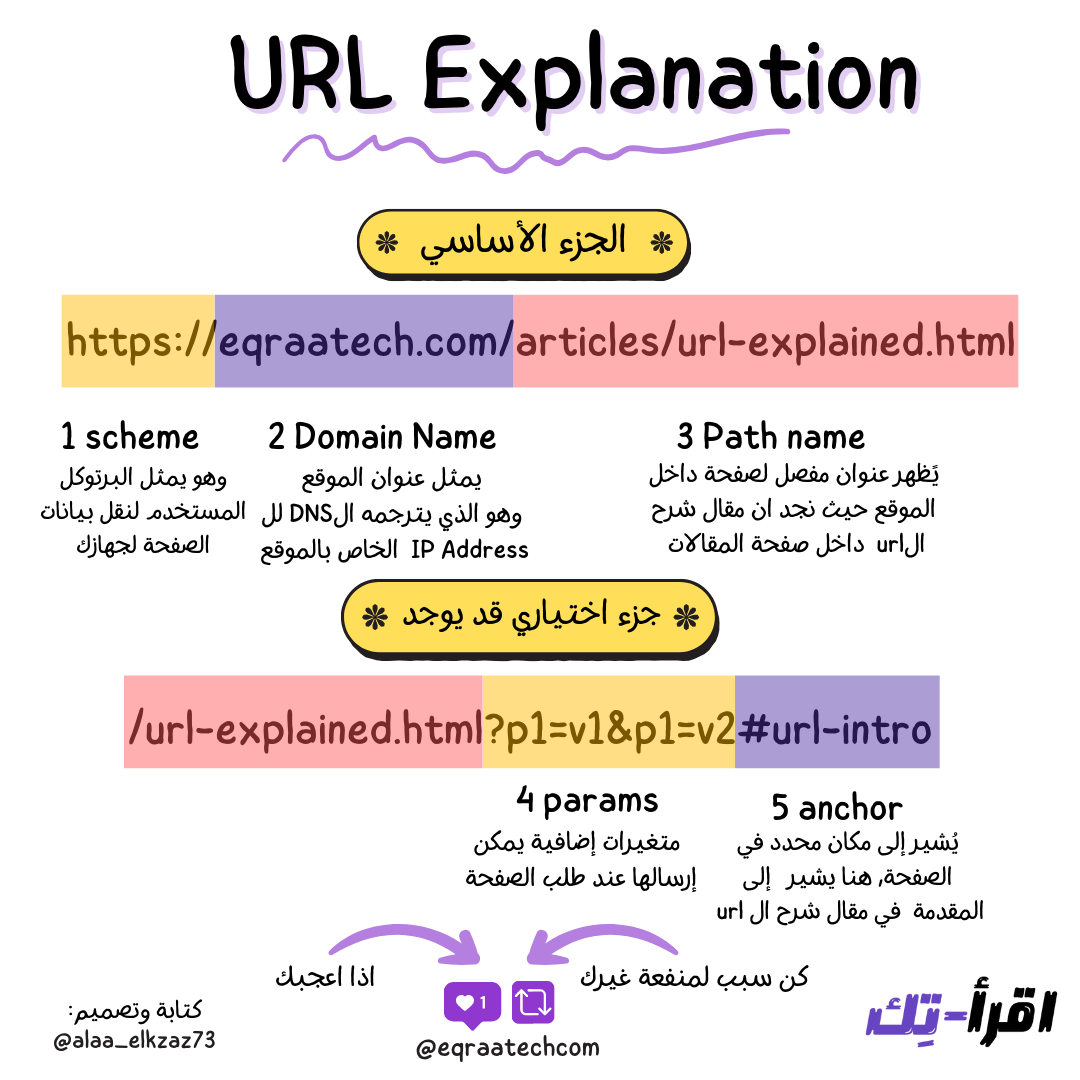
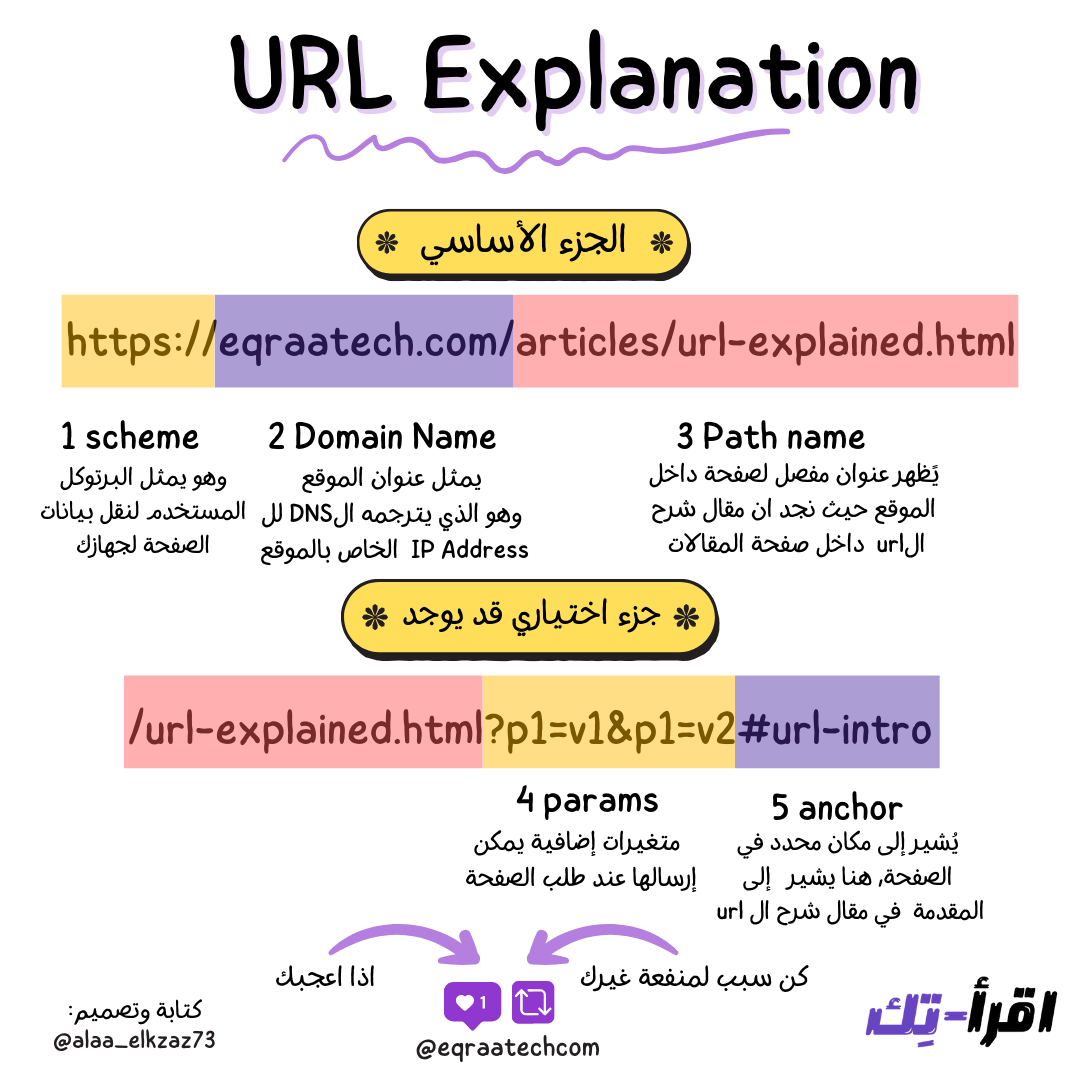
أجزاء الـ URL
الجزء الأول:
بيمثل الـScheme أو البروتوكول اللي السيرفر اللي شايل الموقع هيكلم بيه المتصفح بتاعك والأشهر هما HTTP و HTTPS ولكن في أنواع تانية كثير.
الجزء الثاني:
وهو عنوان الموقع نفسه ودا اسم النطاق الي الموقع ساكن فيه، و بما ان الكمبيوتر مش بيفهم انجليزي فبنحتاج DNS Server عشان يترجم الاسم دا لـIP Address عبارة عن أرقام يفهمها الكمبيوتر.
الجزء الثالث:
وهو الـ Path او عنوان تفصيلي للمحتوى اللي انت عاوزه داخل الموقع، صفحة معينة أو ملف معين داخل صفحة رئيسية أو فرعية.
دول الثلاث أجزاء المهمين اللي أساسي تواجدهم داخل الـ URL وبتشبيه بسيط: الـ URL هو عنوان البيت + عنوان الغرفة أو الشيء اللي عاوز توصله داخل البيت.
أجزاء إضافية للـ URL
في أجزاء إضافية بنزودها لو عايزين نطلب طلب معين، أو عايزينه يعمل حاجة اضافية زي:
المتغيرات Query String أو Variables: بتيجي بعد ‘?’ ممكن نبعتها في طلب الصفحة والسيرفر يستخدمها عشان يختار على أساسها بيانات معينة
استخدام الـ Variables
- ممكن نبعت ID مقال محدد عشان من كل المقالات يجيب لنا المقال دا او نبعت كود الدولة فالـServer يرد علينا بنسخة الموقع المحلية للدولة اللي احنا اخترناها.
- الـ Anchors: وبتيجي بعد علامة ‘#’ ودي زي إشارة لفقرة أو موضع داخل الصفحة اللي احنا بنطلبها، زي أننا ممكن نشاور على مقدمة المقال فأول لما الصفحة تحمل عندنا يوجهنا مباشرة لمكان مقدمة المقال.



















Discussion