المقدمة
أحيانا لما بنسأل حد عن الفرق بين الـ grid و الـ flex ، دايما بنسمع نفس الاجابة ألا وهي إن الـ flex بيشتغل على خط واحد ، أفقي أو رأسي ، ولكن الـ grid بيشتغل على الخطين في نفس الوقت ، و بعدها بيبعتلك الصورة التالية أو صورة مشابهة ليها و يقولك دى تقدر تعملها بالـ flex لأن كل الـ elements على نفس الخط الأفقي مع بعض ، وكذلك لو كانوا على نفس الخط الرأسي ، المهم إنهم مرصوصين على خط واحد فقط.

وبعدها يبعتلك صورة أكثر تعقيدا كالتالية ويقولك دى بتتعمل بالـ grid لأن الـ elements مرصوصة على كلا الخطين ، الأفقي و الرأسي

ولكن الكلام دا غير كافي لمعرفة الفرق الحقيقي بين الـ flex والـ grid (الفرق اللى يخلينى اقدر اقول إن الـ flex في موقف معين هيكون أفضل من الـ grid ، أو العكس).
الفرق الحقيقي بين الـ Flex والـ Grid في CSS
أنا لازلت ممكن أعمل التصميم الأول (اللى هو بتاع الـ flex) ولكن عن طريق الـ grid بأنى اجعل الـ elements تتحرك فى الخط الرأسي المكون من صف واحد فقط والخط الأفقي المكون من 3 أعمدة.
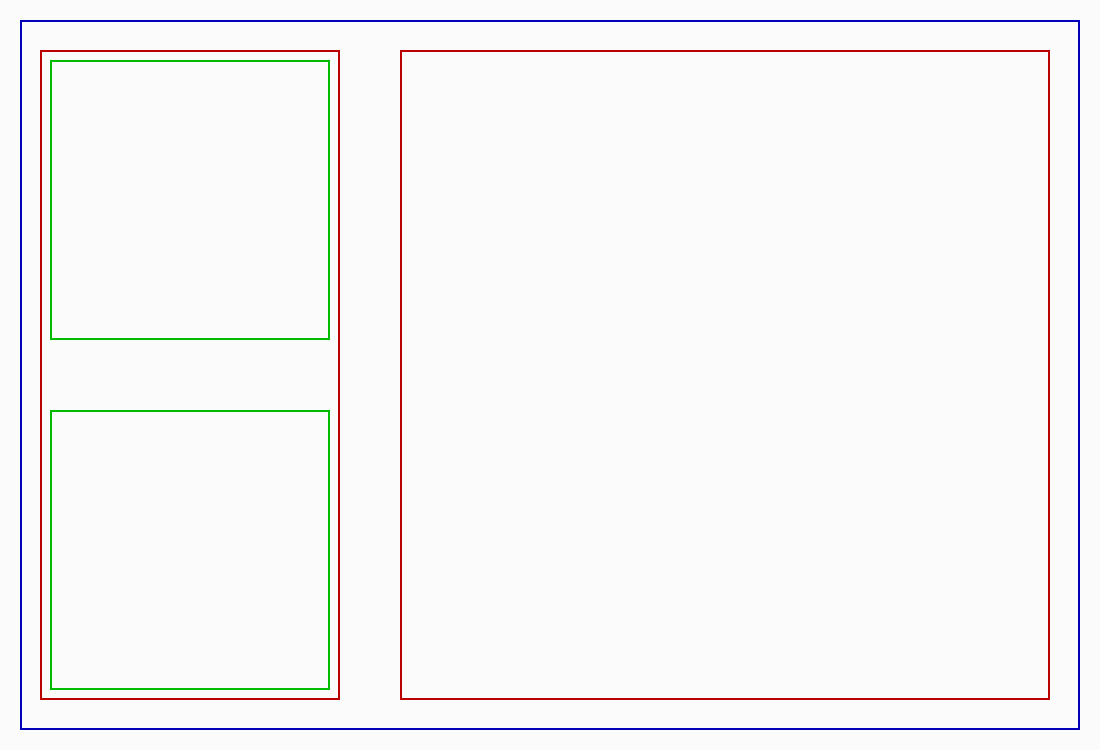
وكذلك اقدر اعمل التصميم الثاني (بتاع الـ grid) ولكن عن طريق الـ flex بأني أقسم الشكل الكلي (الملون باللون الأزرق) إلى اثنين من الـ elements المرصوصة في صف واحد (باللون الأحمر) بحيث الـ element الموجود على اليسار يكون مكون من اتنين elements مرصوصة في عمود واحد (باللون الأخضر) ، كالصورة التالية

وبما اننا شايفين إن الـ flex والـ grid ممكن يستخدموا كبدائل للوصول إلى نفس النتيجة يبقى احنا لازلنا مش فاهمين الفرق بينهم ، وبكدا هندخل في مرحلة التفضيلات الشخصية بحيث بعضنا يفضل استخدام الـ flex في كل حاجة والبعض الآخر يفضل استخدام الـ grid
بس اسمحلى ألفت نظرك لنقطة مهمة جدا وهي إن النتيجة واحدة فعلا بين الاتنين لو بصينا عليها كمستخدم عادي بيزور الموقع بتاعنا ، ولكن النتيجة مختلفة تماما لو بصينا عليها من ناحية الكود لأنك لما استخدمت الـ grid كان عندك element واحد فقط جواه 3 elements بشكل مباشر ، لكن لما استخدمت الـ flex بقا عندك element جواه 2 elements منهم واحد مع نفسه و التاني جواه 2 elements ، وهو دا الفرق الجوهري بين الـ grid والـ flex اللى له تأثير حيوي في الأمثلة التالية.
المثال الأول: تغيير ترتيب العناصر بإختلاف عرض الشاشة
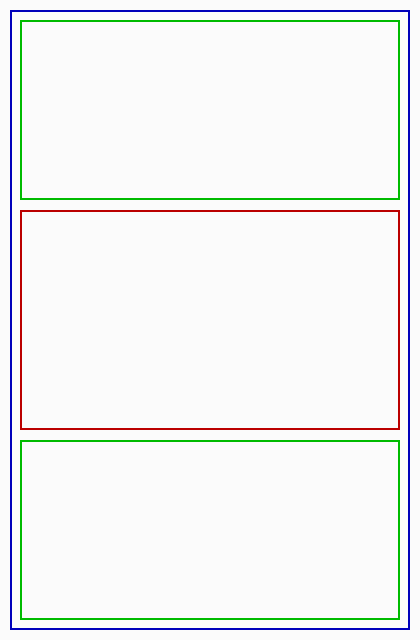
لنفترض أننا عايزين نصمم نفس الشكل السابق ولكن بشرط أنه يظهر على شاشات الموبايل بحيث الـ element الأحمر الموجود على اليمين يكون موجود فى المنتصف بين الاتنين elements اللى لونهم أخضر ، كالصورة التالية

حاليا أصبح من الصعب (إن لم يكن من المستحيل) أننا نستخدم الـ flex ، لأنها هتخلى الـ element الأحمر مش موجود مع الـ elements اللى لونها أخضر تحت نفس الـ parent ، ولكن موجود تحت نفس الـ parent مع الـ parent بتاعهم ، بالتالي هيكون من الصعب (أو المستحيل بشكل مباشر) إنك تدخله معاهم تحت نفس الـ parent عشان تقدر تغير من ترتيبهم.
بالتالي يفضل استخدام الـ grid عن الـ flex فى الحالات المشابهة لأنها هتخلى كل الـ child elements موجودين بشكل مباشر تحت نفس الـ parent فيكون من السهل تغيير ترتيبهم بين مختلف الشاشات
المثال الثاني: عرض الـ Elements بشكل Dynamic
سواء بواسطة JavaScript في المتصفح أو بواسطة أى Template Engine على السيرفر ، استخدامك للـ grid ممكن يسهل عليك كتابة الـ logic بشكل ملحوظ جدا ، لأنك هت select الـ parent element وتضيف جميع الـ elements بداخله وأنت متطمن إن الـ CSS شغال بالـ grid وهيحط كل element في مكانه الصحيح.
على عكس لو كنت شغال بالـ flex فأنت محتاج تمسك الـ element الأحمر الموجود على اليمين عشان تضيف محتواه وبعدها تمسك الـ element الأحمر الموجود على اليسار عشان تضيف جواه 2 elements بمحتواهم ، بالتالي هتكتب logic أكثر من ناحية عدد الأسطر وأكثر من ناحية التعقيد وكمان هيكون من الصعب التعديل عليه فى المستقبل ومن السهل إن الـ bugs تستخبى جواه.
المثال الثالث: حجم الـ DOM وأداء الصفحة
يمكن دى تكون النقطة الأقل أهمية بينهم ولكن لازم نكون على دراية بيها ، فى الأمثلة السابقة لاحظنا إن الـ flex بتخلينا نعمل element زيادة (أو أكثر) ، وزيادة عدد الـ elements بتزود من عدد أسطر الكود وبالتالي حجم الملفات ، بس دا مش فرق واضح وملحوظ أوى
وكذلك زيادة عدد الـ elements ومستوى الـ nesting بينهم بيزود من حجم الـ DOM وبالتالي بيقلل من سرعة كل الـ document selectors ولو بشكل بسيط ، ولكن أحيانا الفروق البسيطة دى بتكون مهمة ولا يمكن تجاهلها بالأخص لو تراكمت ، فمهم جدا نكون على دراية بيها حتى لو مش هى الاسباب اللى بتأثر على قراراتنا في أغلب الأحيان.
متى أستخدم الـ Flex
في الأمثلة والمواقف السابقة عرفنا إن الـ grid هتكون أفضل من الـ flex ، ولكن معرفناش أى مواقف بتكون فيها الـ flex أفضل من الـ grid ، فهل دا معناه إن الـ flex غير مستخدمة تماما ؟
لا طبعا ، بل بالعكس الـ flex مستخدمة أكثر من الـ grid لأنها أبسط وأقل تعقيدا منها بجانب انها بتخلى العناصر مرنة من حيث تغيير أحجامها وتدفقها داخل الـ parent بعدد قليل جدا من الأكواد وبدون الدخول فى أى حسابات أو تعقيدات.
لذلك بفضل استخدام الـ flex بشكل default لغاية ما أصادف موقف محتاج الـ grid بشكل ضروري أو هيكون أسهل لو اتعمل بالـ grid زى الأمثلة السابقة ، وبلاحظ إن أغلب الناس بتستخدم الـ flex بشكل micro مع الـ elements الصغيرة زى محاذاة ايقونة مع نص بداخل زر ، أكثر من استخدامها بشكل macro مع الـ elements الكبيرة زى الـ layouts مثلا ، على عكس الـ grid.
في الختام
بكده نكون شوفنا مع بعض نظرة شاملة عن الفرق بين الـ Flexbox والـ Grid في الـ CSS وازاي نحدد ونختار الأنسب بناء على اللي عاوزين نحققه.


















Discussion